实现响应式模板,提升网站体验!掌握定义、特点、优势!
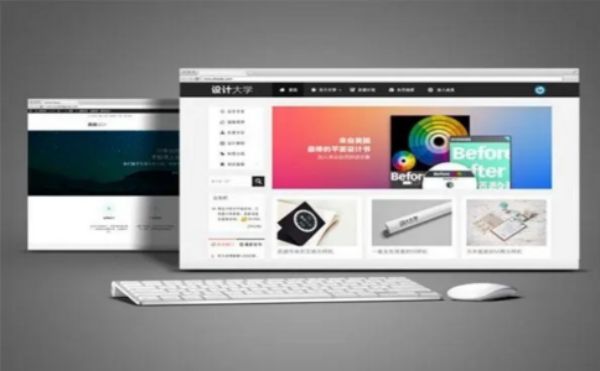
随着移动设备的普及,越来越多的用户选择使用手机、平板等移动设备浏览网页。这就对网站设计提出了更高要求,需要在不同终端上都能够完美展示。而响应式模板就是为此而生的。本文将从响应式模板的定义、特点、优势以及如何实现等方面进行分析。
一、响应式模板的定义
响应式模板是一种基于CSS3和HTML5技术的设计方法,可以根据不同设备屏幕尺寸和分辨率自适应调整页面布局和显示效果,使得网站能够在各种终端上实现最佳显示效果。
二、响应式模板的特点
1.灵活性:响应式模板可以适配各种设备屏幕大小和分辨率,无需为每个设备单独设计页面。
2.统一性:使用响应式模板可以使得网站在各种终端上呈现出相同的设计风格和内容。

3.可维护性:只需要维护一个页面,就可以满足不同设备的需求。
三、响应式模板的优势
1.提高用户体验:响应式模板可以根据设备的屏幕大小和分辨率自适应调整页面布局和显示效果,使得用户在不同设备上都能够获得最佳的浏览体验。
2.提高SEO排名:使用响应式模板可以避免因为多个网站而导致的内容重复问题,提高网站的SEO排名。
3.降低维护成本:只需要维护一个页面,就可以满足不同设备的需求,减少了网站维护成本。
四、如何实现响应式模板

1.使用媒体查询:通过CSS3中的媒体查询功能,可以根据不同设备的屏幕大小和分辨率设置不同的样式。
2.弹性布局:使用弹性盒子()等布局方式可以使得页面在不同设备上呈现出相似的效果。
3.图片优化:对于移动设备上访问速度较慢的问题,可以使用图片压缩、懒加载等方式进行优化。
五、易企优
易企优是一家专注于企业互联网服务的公司,提供包括网站建设、品牌设计、营销推广等一系列服务。如果您需要打造一款适配多终端的网站,可以考虑选择易企优。
TAG标签:响应式模板
声明:本文来自投稿,不代表本站立场,如若转载,请注明出处:https://yituiweb.com/news/show397.html 若本站的内容无意侵犯了贵司版权,请给我们来信,我们会及时处理和回复。
热门关键字
-
2022-10-13
-
2022-10-14
-
2022-10-17
-
2022-10-17
-
:打造视觉盛宴与情感传递的桥梁
2024-07-25 -
网站制作费用为何如此高昂?自己动手建站可行吗?
2024-07-24 -
网页设计:用色彩与布局传递情感的艺术之旅
2024-07-23 -
私人做网站 从梦想走向现实:独立网站搭建的技术挑战与自我怀疑
2024-07-22 -
从患者视角出发,探讨如何打造便捷贴心的医院网站
2024-07-21